
NavEagle

How can we transform the grocery store experience in the midst of a global pandemic?
A responsive web design project.
The Project
Client: Giant Eagle (Academic Project)
Team Members: Sarah Hand, Jenny Xin, Nadia Susanto
Role: UX Researcher & Designer
The Scope
COVID-19 dramatically changed the ways in which people completed everyday tasks. Grocery shopping became a concern for safety as people looked to avoid crowded spaces and stores began to set capacity limits. Shoppers were no longer browsing leisurely but aiming to get in and out of grocery stores as efficiently as possible. This project focused on designing a solution that could alleviate some of the major pain points while grocery shopping in a pandemic.
The Solution
NavEagle: A responsive navigation application that provides route guidance based on users’ grocery lists for an optimized shopping experience.

Select Store Location
Users can input their zip code to locate the closest Giant Eagle before creating their grocery list. Store selection makes it possible to indicate whether items are in stock or out of stock.

Curate Grocery List
After a desired store has been selected, users can begin building their digital grocery list. The inventory is based on the selected store location.

Begin Route Guidance
The application will use the inputed grocery list to create a route guide. The guide maps out each item on the users’ grocery list to create an optimized route. The goal is to get the user in and our of the grocery store using the quickest and safest route in light of the pandemic.

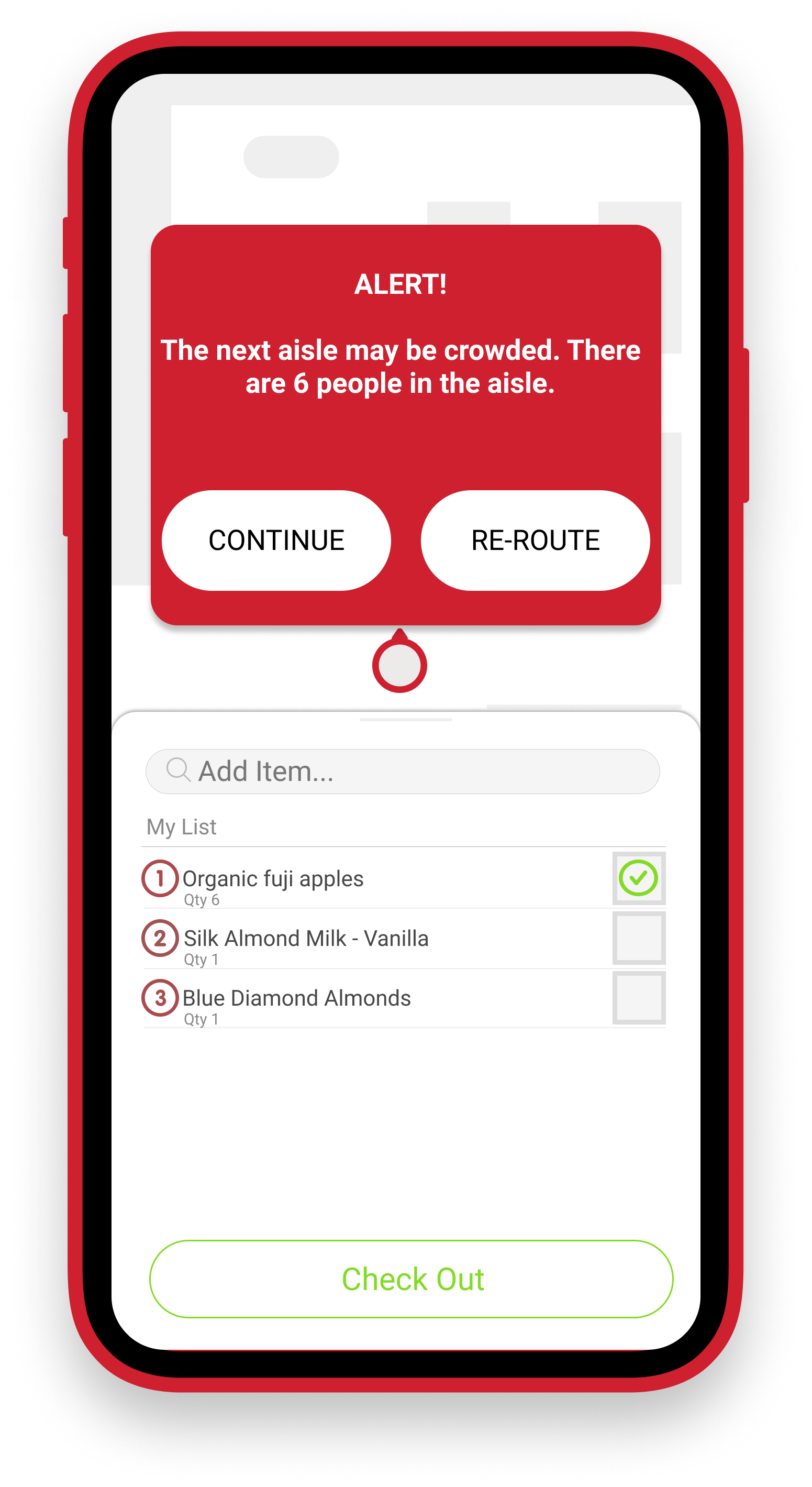
Crowd Alert
When an upcoming aisle becomes crowded, the application will issue a pop-up alert. It gives users the option to either re-route and avoid the aisle, or simply continue on the initial route.
Responsive Design
While users can continue using their mobile application once they reach the store, we designed a responsive interface for the tablet. Within the context of this project, Giant Eagle would implement a tablet on certain shopping carts. Shoppers can use the tablet to scan a QR code located inside the mobile application. This will automatically locate their curated shopping list and route guidance. We found that shoppers want to keep their hands free and a tablet allows for that to happen. Once the route guidance starts, the actual interface changes very little between the phone and tablet. The greatest benefit of a table is its screen size. Shoppers are able to see a zoomed out, but more detailed, view of their shopping route. They can check off their retrieved items one by one before heading to the checkout counters.






The Process
User Interviews & Synthesis
To better understand the scope of the project, each team member conducted three directed storytelling interviews. The interviews centered around the grocery store experience at the height of the pandemic. I was most interested in the emotions of my interviewees as they undertook what was once an incredibly mundane task. I wanted to know what changes my interviewees had to make while grocery shopping in this new context and any new pain points that had stemmed from those changes. Across the interviews I conducted, it became clear that shoppers were experiencing a sense of anxiety while attempting to navigate the in-store experience during a pandemic. Proximity to other shoppers and newly implemented aisle guidances added a sense of nervousness to what used to be a normal grocery shopping experience.
“I was nervous because people weren’t adhering to the aisle sign.”
“A once normal activity became a source of concern for my safety.”


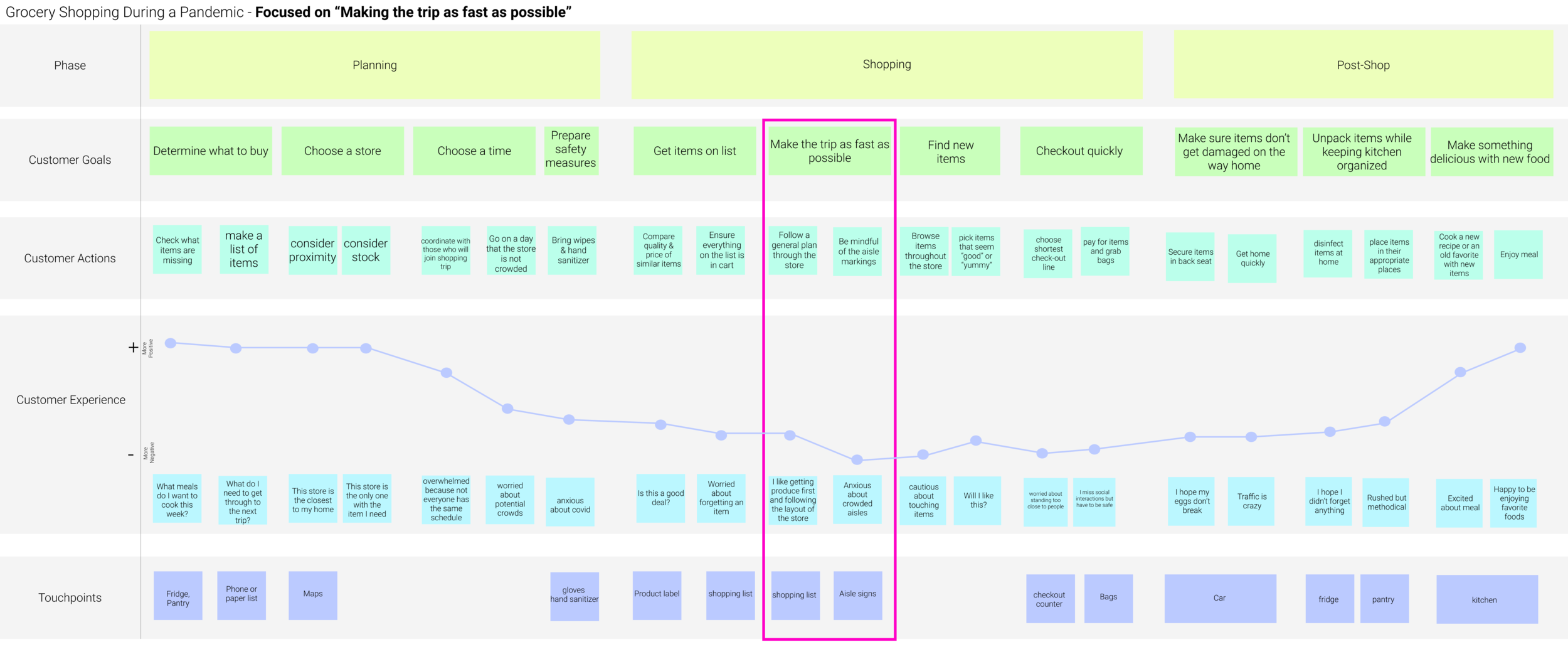
After completing our individual interviews, the team gathered to present and synthesize our collective findings. In order to do this, we scattered each point from all twelve of our individual customer journey maps in order to begin affinity diagramming and synthesize our interviews. Due to the large number of data, we created separate affinity diagrams for the planning, shopping, and post-shop phases found in out customer journey maps. We looked at each of our formed clusters to find a pattern and create a consolidated customer journey map. The team discussed as a group to determine what specific “slice” of the customer journey map would benefit most from a design solution and bring value to its users. We determined that, while shoppers have specific pain points across the board, the inclusion of a design solution in the actual “shopping” phase would provide the greatest value to users.
Ideation & Prototyping
Our synthesis session made it clear that what shoppers value most during the pandemic is efficiency. The goal for most shoppers was to find the items they needed and to leave as quickly as possible. The team felt that a grocery store navigation application could fulfill the needs identified from our user interviews and synthesis. A navigation system within the in-store experience can easy shoppers concerns because they have the ability to see their entire shopping trip in one view. A very specific feature we designed was the “crowd alert” feature. In addition to wanting to leave stores faster, shoppers also voiced their worries about crowded aisles and ways to avoid coming in contact with people during the pandemic. The crowd alert feature recognizes when a certain aisle has too many people and pops out a notification. It gives shoppers the ability to either re-route or continue on their original route.

Reflection
The completion of this project made me think more deeply about how design solutions have the potential to address any pain points that exist in our daily experiences. In a more general sense, it also made me consider how quickly our daily experiences can change and how design solutions have to be able to accommodate for those changes. The way we shop changed dramatically in light of the COVID-19 pandemic with stores rushing to provide new services and provide a more efficient way to shop online. It made it clear how important user experience is and how quickly user experiences can change. Moving forward I would like to research how the concept for NavEagle can be modified to different spaces.



